Hugoで生成した静的サイトのホスト先をさくらVPSからNetlifyに変更する
現在(2017/3月)、Hugoで生成した静的サイトをホストするためにさくらVPSを利用しています。 さくらVPSは2年近く使ってきましたが、そろそろ更新時期した(1年まとめて契約しているため)。 自分が契約したタイプはデイスクがHDDのままSSDに変更できないタイプだったので、新規契約し直すか、Conoha VPSに切り替えるか、それともVPS自体を契約しないとするか迷っています。
良い機会であるため、静的サイトのホスティングをVPSではなくクラウドサービスを利用しようと検討しました。
移行先検討
- GitHub Pages
- Netlify
自分の中ではGitHub PagesかNetlifyの2択でした。
静的サイトのコンテンツはGitHubにコミットしているため、最初は、GitHub Pagesにしようとしていました。
しかし、現状HTTP/2に対応していないことからあまり気乗りしませんでした。
もともとVPSを利用していたときには、
Lets’s Encryptでブログの常時SSL化にチャレンジのように、常時SSLに対応したり、h2oをインストールしてなんとかHTTP/2に対応した経緯もあり、せっかくなら対応できると嬉しいです。
その点、Netlifyを試してみたら「これで決まり!」と思うぐらい良かったのでまずはNetlifyで運用してみます。

Netlify: All-in-one platform for automating modern web projects
Netlifyを気に入ったポイントは以下の点です。
- 簡単に、独自ドメイン(Custom Domain)が設定できる
- 簡単に、SSL対応できる
- 簡単に、グローバルCDNを導入できる
- HTTP/2サポート
- Hugoビルドまで面倒みてくる
- CIツールからの連携も可能
Netlifyとは
Write frontend code. Push it. We handle the rest.
Netlifyとは、「フロントエンドのコードを書いたら、Pushすれば後はお任せ」という通り、フロントエンドのデプロイ・ビルド・ホスティングを全て面倒をみてくれるプラットフォームです。
Deploy modern static websites with our automated platform. Add best practices like SSL, CDN distribution, caching and continuous deployment with a single click.
カスタムドメインの設定方法
Netlifyにデプロイ後のURLmeganii.netlify.comをwww.meganii.comで運用したい場合の例です。
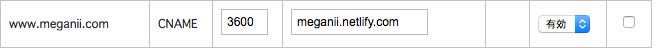
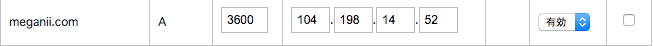
www.meganii.comにCNAMEを設定して、meganii.netlify.comに向けます。
お名前.comでの設定



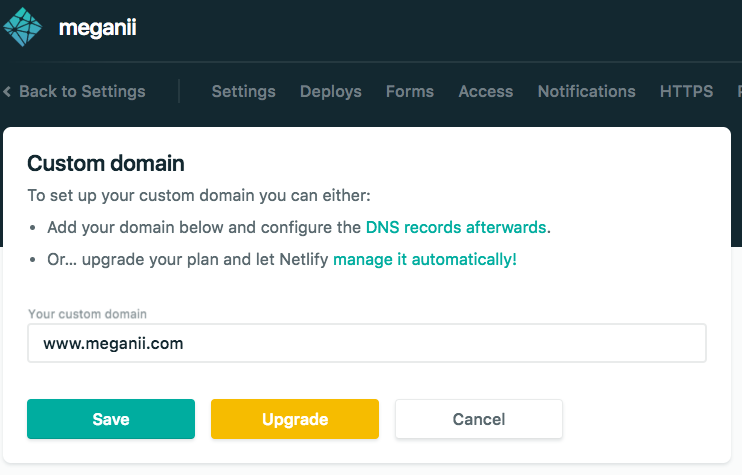
app.netlify.comでの設定
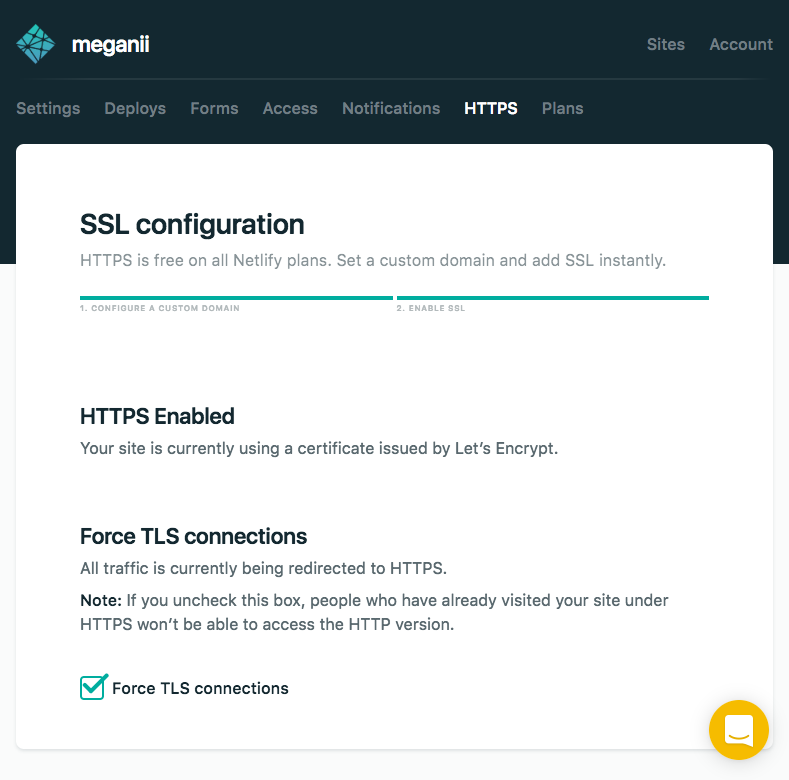
Custom domainを設定して、その後、HTTPSを有効にします。


リダイレクト処理
カスタムドメインを設定しても、元々の*.netlify.comにはアクセスできてしまうので、Google的には重複コンテンツと見なされるのではないか?とちょっと心配になったので、以下の通りリダイレクトを_redirectsファイルに設定しました。
注意点は、publicフォルダ直下に配置しないといけない点です。(最初、rootに置けばよいだけど思っていましたが、よくよく考えればその通りですね)
_redirectsファイルにRedirect処理を書くことができます。
Go Static Without Losing Your Server | Netlify
However, if you’re 100% sure that you’ll always want to redirect, even when the URL matches a static file, you can append an exclamation mark to the rule:
/app/* /app/index.html 200!https://meganii.netlify.com/* https://www.meganii.com/:splat 301!
http://meganii.netlify.com/* https://www.meganii.com/:splat 301!:splatは、ワイルドカードのように使うみたいです。
/news/* /blog/:splat上記の設定だと、以下の通りリダイレクトされます。
/news/2004/01/10/my-story to /blog/2004/01/10/my-story
NetlifyでHugoを使うときの注意点
デフォルトだと、HugoのVersionは1.7ですが、hugo_0.19というbuild commandを利用することで、1.9のバージョンを利用できます。
_headers
_headersは、無料プランでは利用できないみたいです。
2017/07/23 追記
HTTP/2 Server Push on Netlify | Netlify の提供によって、無料プランでもheadersが利用できるようになりました。
ビルドにNetlify以外のCIツールを利用する場合
NetlifyのAPIを利用することで、Manual Deployが可能なため、CIツールからデプロイ可能です。
CircleCIの場合は、以下の通りcircle.ymlに記載します。
deployment:
master:
branch: master
commands:
- npm install netlify-cli
- hugo -t hugo-zen
- node_modules/.bin/netlify deploy -t "$netlify_token"