NetlifyでServer Pushを利用する
いつのまにかNetlifyでServer Pushができるようになったようです。このアナウンスに伴い、今までFreeアカウントでは利用できなかった_headersファイルが有効になっています。
HTTP/2 Server Push on Netlify | Netlify
HTTP/2, Server Pushの詳細を理解しているわけではないので詳しくは説明できないのですが、Server Pushにより1回分の通信を節約でき、レンダリングブロックとなるCSSのクリティカルパスを解消できるとの理解です。
HTTP/2については @kazuho さんのスライドが超絶参考になります。
設定方法
Hugoであれば、staticフォルダに_headersファイルを作成します。
_headersの記述方法は下記ドキュメントを参照し、Server Pushのためのルールを記述します。例えば、CSSとJavaScriptのServer Pushを行う際は、以下の通り設定します。
Headers & Basic Authentication | Netlify
/*
Link: </css/normalize.css>; rel=preload; as=style
Link: </css/skeleton.css>; rel=preload; as=style
Link: </css/custom.css>; rel=preload; as=style
Link: </css/share.css>; rel=preload; as=style
Link: </css/font-awesome.min.css>; rel=preload; as=style
Link: </css/highlight-default-color.css>; rel=preload; as=style
Link: </js/highlight.pack.js>; rel=preload; as=script元々以下のcss,jsを外部リンクとして読み込んでいたのですが、せっかくServer Pushできるのであれば自サイトからロードさせたいため、ダウンロードしてNetlifyからServer Pushで配布するように変更しました。
- highlight.js
- font-awesome
- googlefonts
また、Google Fontsは利用頻度も低かったのでこれを機会に廃止しました。
Before / After
Server Pushの変更前と変更後で、何が変わるのかをChromeのDeveloper Toolsで確認します。
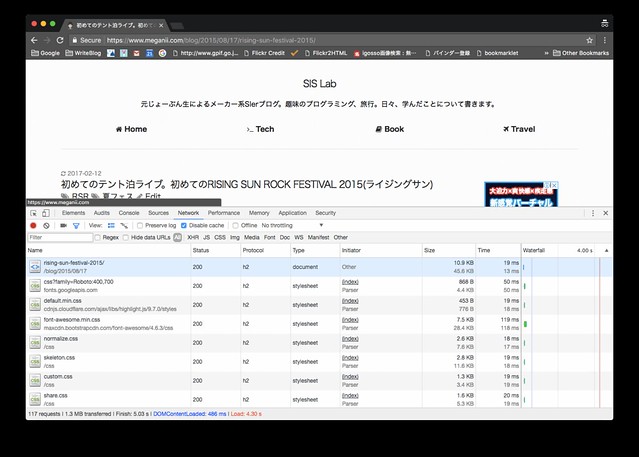
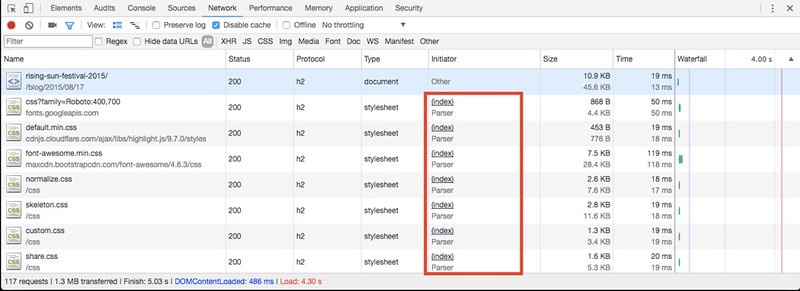
Before
変更前は下図の通り、Initiatorの部分がOther もしくはPerserとなっています。この計測時は、font-awesomeとgoogle fontsに気なる遅延は発生していませんでしたが、たまにレスポンスが著しく悪くなるときがあります。これを機会にNetlifyからホストするように変更します。


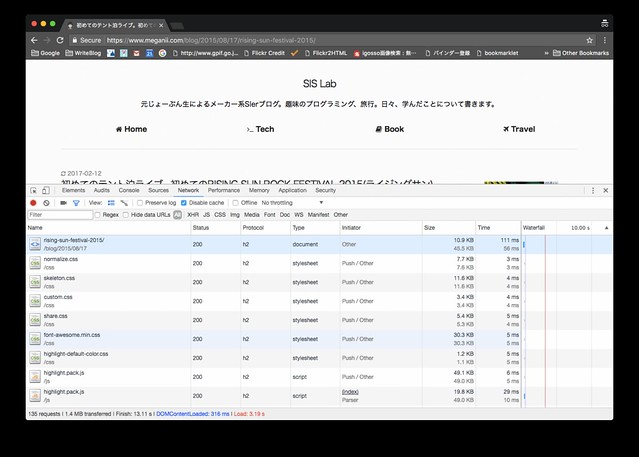
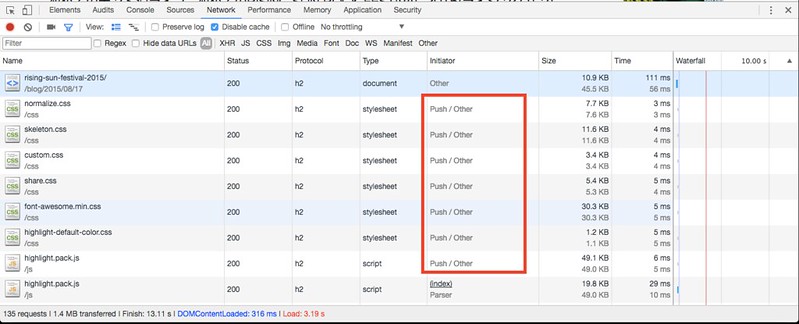
After
Initiatorの部分が、Push / Otherに変わりました。font-awesomもServer Pushしてることがわかります。