VS Codeにtextlintを導入して文章を校正する
ブログメンタリング受講者の方々が書いたtextlintの記事に触発され、Visual Studio Code(以降VS Code)にtextlintを導入しました。
ブログメンタリングに関しては
技術ブロガーを育てる!ブログメンタリングで何を教えているのか - kakakakakku blog
を読んでみてください。
基本的には、上記記事の方法と同様です。
しかし、少し異なるのは私の
ブログ
がHugoで構築している点です。
Hugoは、通常のMarkdownの文章の中にHugo独自の記法(Shortcodes)を利用できます。
textlintとそのルールプリセットを導入すると、Shortcodesの部分がエラーになってしまう(文字数制限)ため、その除外方法(フィルター方法)を付け加えています。
textlintとは

MarkdownやPlain textに書かれた文章のチェックを行うツールです。
ブログの文章以外にも、ドキュメントや書籍作成などの事例をよく目にします。
普段私は、VS CodeでMarkdownを書いています。
よって、VS Code上で保存するのと同時にtextlintが動作して、文章のチェックができる環境を目指します。
VS Codeにtextlintを導入する
textlintは「textlint本体」と適用する「ルール」に分かれています。
そのため、適用したいルールを利用者が選択して導入できます。
今回は、以下の2つのルールを適用しました。
textlint-rule-preset-ja-technical-writingpreset-jtf-style
1つ目のtextlint-rule-preset-ja-technical-writingは、技術文書向けのルールプリセットです。
技術文書を書く上での留意点が一通り収められています。
厳しめに作られているとのことですが、まずはこの流儀に従ってみます。
- textlint-ja/textlint-rule-preset-ja-technical-writing: 技術文書向けのtextlintルールプリセット
- 技術文書を書くためのtextlint校正ルールセット | Web Scratch
2つ目のpreset-jtf-styleは「JTF日本語標準スタイルガイド(翻訳用)」を実装したルールプリセットです。
この「JTF日本語標準スタイルガイド(翻訳用)」とは「実務翻訳において和訳時に使用できる日本語表記ガイドライン」です。
1つ目のtextlint-rule-preset-ja-technical-writingだけでも十分ですが、括弧の扱いなどのスタイルも含んだルールプリセットとして導入しました。
記事を書いているうちに違和感があるようだったら適宜メンテンスする予定です。
1. textlintインストール
Hugoのプロジェクト直下で以下のコマンドを実行し、textlint本体と上記2つのルールをインストールします。
npm install --save-dev textlint textlint-rule-preset-ja-technical-writing textlint-rule-preset-jtf-style2. textlintルール定義
textlintの設定ファイルは.textlintrcです。以下のコマンドで.textlintrcを生成します。
npx textlint --init.textlintrc
{
"filters": {},
"rules": {}
}この.textlintrcのrulesに下記の通り2つのルールを追加します。
{
"filters": {},
"rules": {
"preset-ja-technical-writing": true,
"preset-jtf-style": true
}
}これでtextlintとしての準備が整いました。
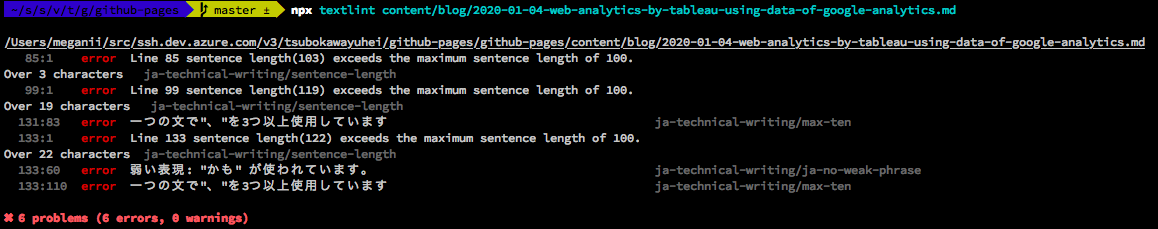
試しに以下のコマンドを実行することで、動作を確認できます。
npx textlint {hogehoge.md}
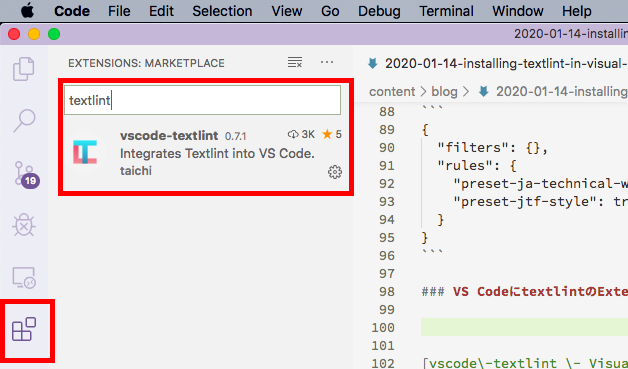
3. VS CodeにtextlintのExtenstionをインストール
続いてVS Codeで記事を保存した瞬間にtextlintが実行されるようにします。
以下のVS Code Extensitonをインストールし、WindowをReloadします。これで、VS Codeにtextlintを統合できました。
vscode-textlint - Visual Studio Marketplace

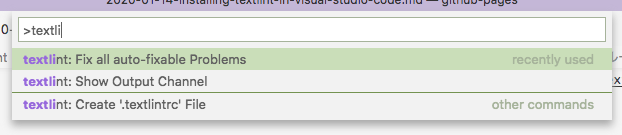
VS Codeで保存した瞬間にtextlintによる文章チェックが行われます。また、下図の通り、自動修正可能な指摘は一括修正できます。

4. HugoのShortcodesを除外ルールに追加
上記の手順により、VS Code上でtextlintによる文章チェックが行えるようになりましたが、Hugoを利用している場合はもう一手間必要です。
HugoのShortcodesはURLを含めて長くなってしまう場合があり、そのままだと1文の文字数制限に引っかかってしまいます。
そこで、冒頭で書いたHugoのShortcodesを除外するルールを追加します。
textlintではホワイトリストによる除外設定が可能です。
ホワイトリストを作るためにはtextlint-filter-rule-whitelistを追加でインストールします。
npm install --save-dev textlint-filter-rule-whitelist続いて、.textlintrcのfiltersに以下の通り追加します。
これは、HugoのShortcodesとして{{% shortcodes %}}を利用しているためです。
{
"filters": {
"whitelist": {
"allow": [
"/{{%[\\s\\S]*?%}}/m"
]
}
},
"rules": {
"preset-ja-technical-writing": true,
"preset-jtf-style": true
}
}まとめ
ようやくtextlintを用いた日本語校正が行えるようになりました。
常に隣にtextlintがいて、自分が間違った日本語を書いた瞬間に指摘してくれるのは非常にありがたいです。
また、今まで自分が書いていた日本語は以下の指摘が多く、技術文書として適切ではないことに気付かせてくれました。
- 読点が多い
- 弱い表現になっている
- 冗長な表現になっている
ぜひあなたもtextlintを用いて、ツールのサポートを受けながら正しい日本語を書く意識をしてみませんか。
