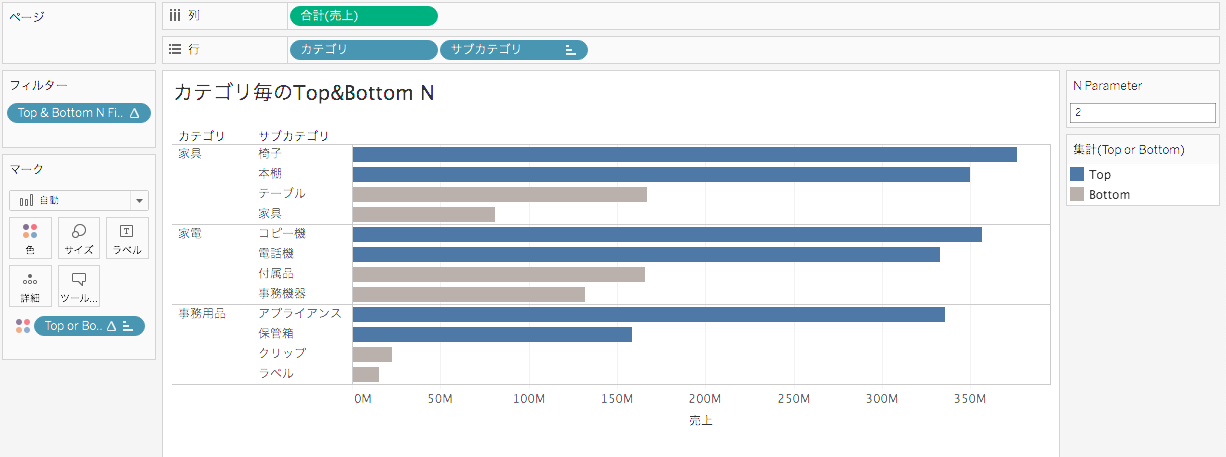
【Tableau】カテゴリ別の上位と下位Nを表示する

上位N個もしくは下位N個を個別で表示することはディメンションフィルターを利用することで比較的簡単に実装できます。
しかし、上位N個と下位N個を1つのグラフ上に表現する場合はちょっとした工夫が必要でしたので、メモしておきます。
カテゴリ別の上位と下位Nを表示する方法
True / Falseを返す計算フィールドを作成する
N Parameterというパラメータを作り、以下の計算フィールドを作成します。名前は、Top & Bottom N Filterとしました。
RANK( SUM( [売上] ), 'desc' ) <= [N Parameter]
OR
RANK( SUM( [売上] ), 'asc' ) <= [N Parameter]上記の計算では、昇順または降順でSUM([売上])が上位Nのサブカテゴリに入る場合、trueの値を返します。
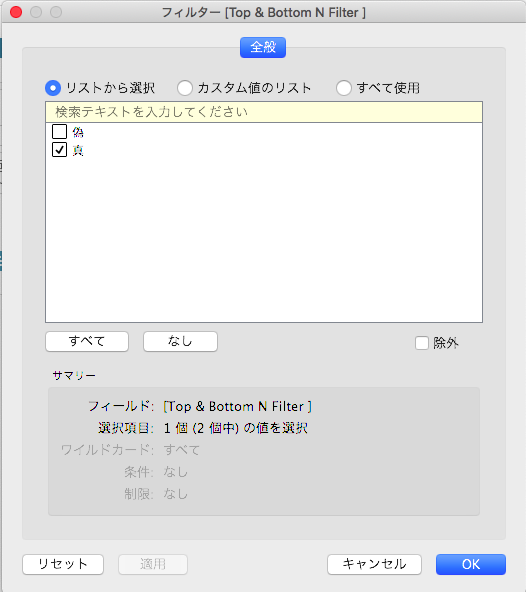
フィルター設定
上記で作成したTop & Bottom N Filterをフィルターに設定し、真を選択します。

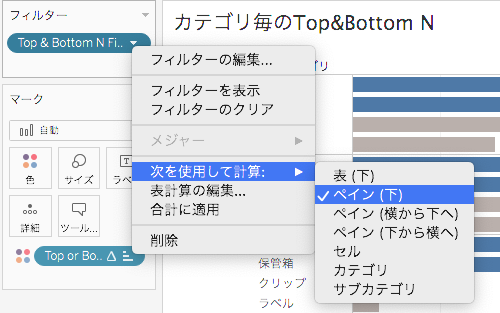
その後、Top & Bottom N Filterを右クリック、次を使用して計算 > ペイン(下)を選択する。

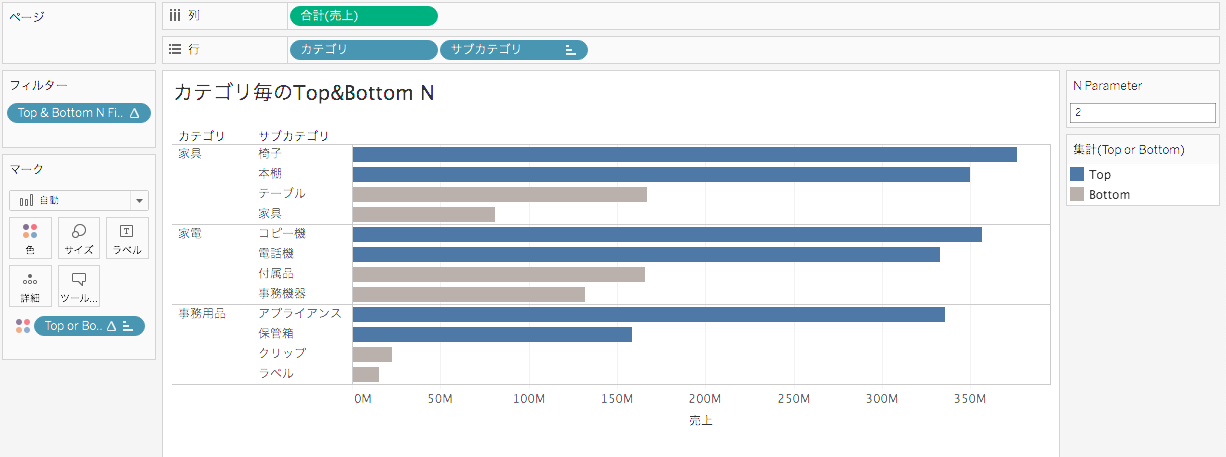
完成
上記設定することで、カテゴリ毎でTop NとBottom Nを同時に表示させることができました。

このような細かいTipsを積み重ねて、いつでもスッと使えるようになっておきたいところですね。
