【Tableau】積み上げ棒グラフの合計値をラベル表示する方法
Tableauでやりたいこと
- 積み上げ棒グラフの内訳を表示しつつ、合計値も併せて表示する
困ったこと
スーパーサンプルストアを例にします。
「オーダー日」毎の「売上」表示する場合、何も考えなくてもラベルを表示すれば、「オーダー日」(ここでは年)毎の合計値が積み上げ棒グラフの上部に表示されます。

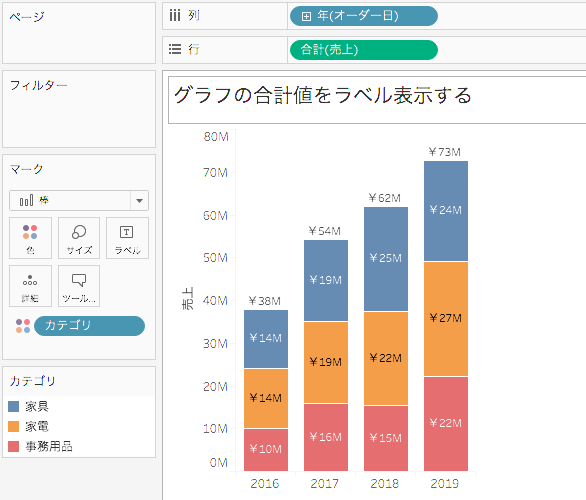
しかし、「カテゴリ」で色付けするとラベルは内訳を表示してしまうため、合計値が表示されません。

この状態で「合計値も表示できるようにしてよ」と言われた場合、あなたならどのように実装しますか。
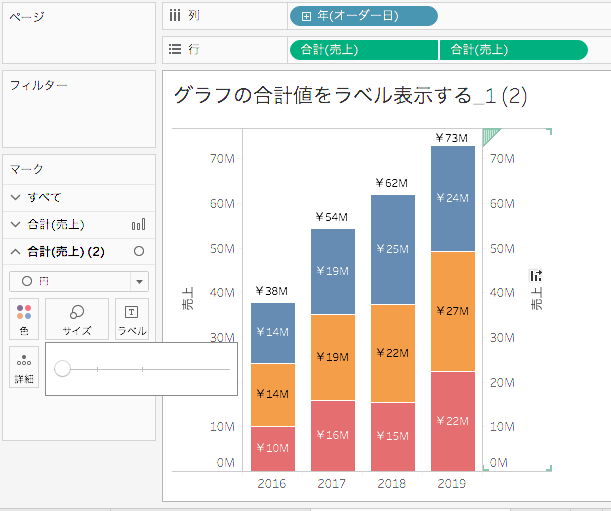
Tableauの書式設定から変更できると思い、色々触ってみましたがうまくできませんでした。苦し紛れに、二重軸で片方を形状「円」・サイズ最小・透明度0%の設定を行い、無理矢理裏に表示しました。

改めて調べてみると「リファレンスライン」でやるのがスマートだったので紹介します。
Tableauでのスマートな実装方法
- リファレンスラインを利用する
- スコープを"セルごと"に設定
- 線 > ラベルを"値"に設定
- 書式設定を"なし"に設定
- リファレンスラインの書式設定 > リファレンスライン ラベル > 配置 > 水平方向を中央寄せに変更

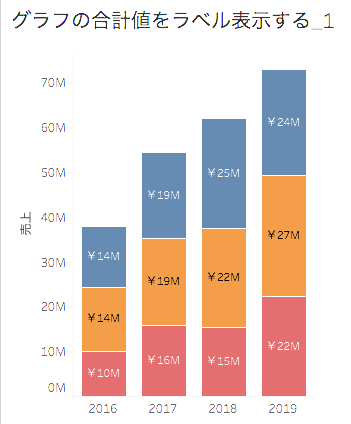
下図の通り、やりたいことである「積み上げ棒グラフの内訳を表示しつつ、合計値も併せて表示する」ができました。

まとめ
Tableauにおいてリファレンスラインをうまく活用することは多く、実装の引き出しとして持って置くと便利です。 つまらないところで時間を使って、本来のタスクを忘れないようにしたいところです。