Swiftで初めてのMacOSXアプリケーション-FFViewer-

つくりたいもの
JekyllのPost用として書いたMarkdownのFrontFormatterの情報を読み込んで表示し、編集、再出力ができるツール。
WebアプリケーションとしてViewerまでは作ったけど、編集まで考えるとなかなかめんどくさいので活用できなかった。(今どんな情報を書いていたのかは把握出来たが)
Jekyllのタグとカテゴリを整理するために、一覧表示するWebアプリ(個人用)をつくった
Objective-Cは、ちょっと触りたくなかったが、SwiftでMacアプリケーションも作成できるらしいので試しにつくってみた。
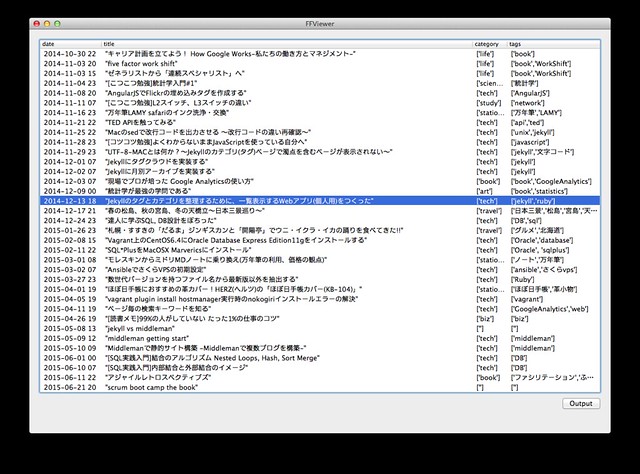
作ったもの

前提
- Xcode Version 6.4 (6E35b)
- Swift1.2
重い腰をあげて、Yosemiteにアップグレードした。
ハマった点
- Xcodeが分からない
- Swiftの文法が分からない
- tableViewの実装の仕方が分からない
正規表現
let pattern = "---"
let regex = NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions.CaseInsensitive, error: nil)
let regex = NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions.CaseInsensitive, error: nil)
var matches=regex?.matchesInString(content, options: nil, range:NSMakeRange(0, content.length)) as Array<NSTextCheckingResult>tableViewの実装
optional func numberOfRowsInTableView(_ aTableView: NSTableView) -> Intoptional func tableView(_ aTableView: NSTableView, objectValueForTableColumn aTableColumn: NSTableColumn?, row rowIndex: Int) -> AnyObject?
tableViewを利用する際に、必ず実装しないといけないのが、上記2つの関数である。
SwiftでOS Xアプリケーションのプログラミング - 表
tableViewのソート処理

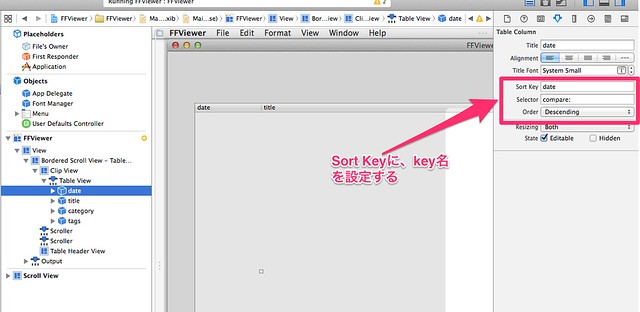
- Xcode側で、紐付けをしておく
tableView(tableView: NSTableView, sortDescriptorsDidChange oldDescriptors: [AnyObject])を実装すると、ヘッダ部分をクリックしたときにこの関数が呼ばれる。
sortDescriptorに、降順か昇順かが入っているのでそれをみて判断する。
func tableView(tableView: NSTableView,
sortDescriptorsDidChange oldDescriptors: [AnyObject]) {
for sortDescriptor in tableView.sortDescriptors.reverse() as! [NSSortDescriptor] {
var key = sortDescriptor.key() as String!
if sortDescriptor.ascending {
data.sort {(item1, item2) in return item1.prop[key] < item2.prop[key]}
} else {
data.sort {(item1, item2) in return item1.prop[key] > item2.prop[key]}
}
}
tableView.reloadData()
}今後実装したい
- カテゴリ、タグの置換機能
- 記事の中身の簡易編集
- カテゴリ、タグのフィルター機能