Electronがv1.0.0になったのでMithril.jsと合わせてAmazonアフィリエイトリンクビルダーを作った
Electronが Electron 1.0 になったということで、以前作ったAmazon LinkbuilderをMithril.jsで置き換えてみました。(Electron v1.0.0がなったことはあまり関係ありません。。。)

以前の記事「 ElectronでAmazonアフィリエイトリンクビルダーを作った」で、Electronと素のJavaScriptでAmazonアフィリエイトリンクビルダーを作成しました。
Amazonから商品を検索するAmazon Product Advertising APIの使い方と、そのJavaScriptラッパーのnode-apacの使い方は、この記事を参照してください。
Mithril.js
Electron + Mithril.jsの組み合わせは、 Electron + Mithril.jsでFlickrアプリを作成するのときに試しました。使うAPIもコアとなるのは5つ、全部合わせても10数個とシンプルなため、個人的には、Virtual DOM入門にはとっつきやすいと感じました。世間的には、React.jsなんでしょうけどね。
素のJavaScriptを、書き直しました。Model, Controller, ViewModel, Viewの使い方がまだイマイチ分かっていませんが、動くところまではいきました。
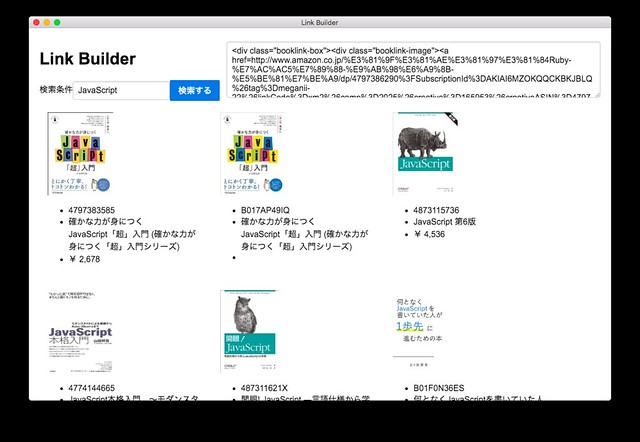
作成したプログラム
meganii/electron-amazon-linkbuilder: Amazon Affiliate Link Builder built on Electron with Mithril.js
package.jsonを以下の通り、1.0.0以上を指定すればよいみたい。(おそらくなので、あまり分かっていない)
},
"homepage": "https://github.com/meganii/electron-amazon-linkbuilder#readme",
"devDependencies": {
- "electron-prebuilt": "^0.36.0",
+ "electron-prebuilt": "^1.0.0",
"mithril": "^0.2.4",
"config": "^1.20.0",
"apac": "1.5.0"
参考
(さっそく、作ったAmazonアフィリエイトリンクビルダーで商品リンクを作りました笑)

