【Tableau】「結合済みフィールド」(Combined Fields)を利用して任意のソート順を定義する
Excelだと簡単にできるソートも、Tableauだと意外と苦戦する場合があります。
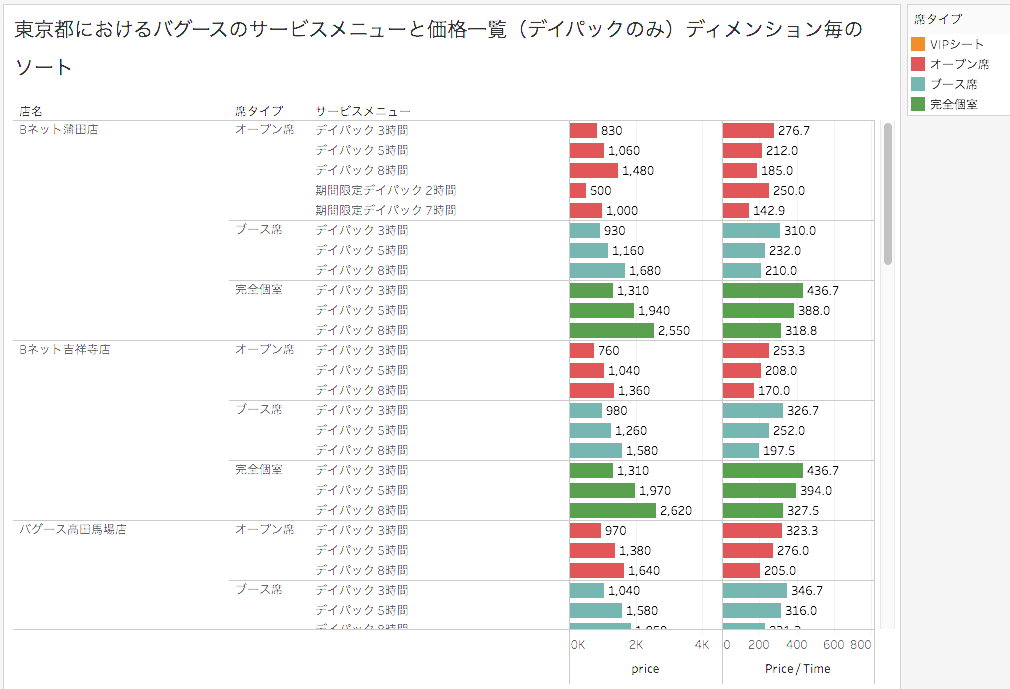
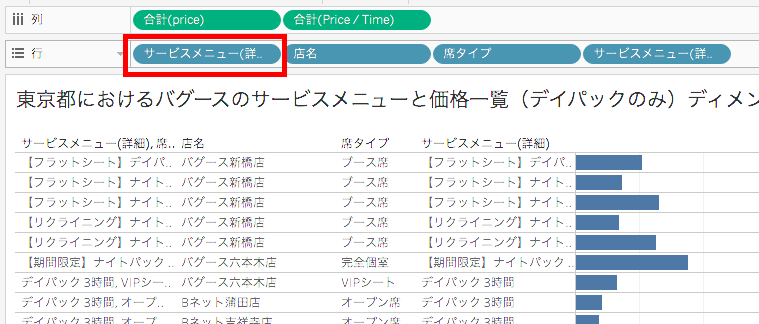
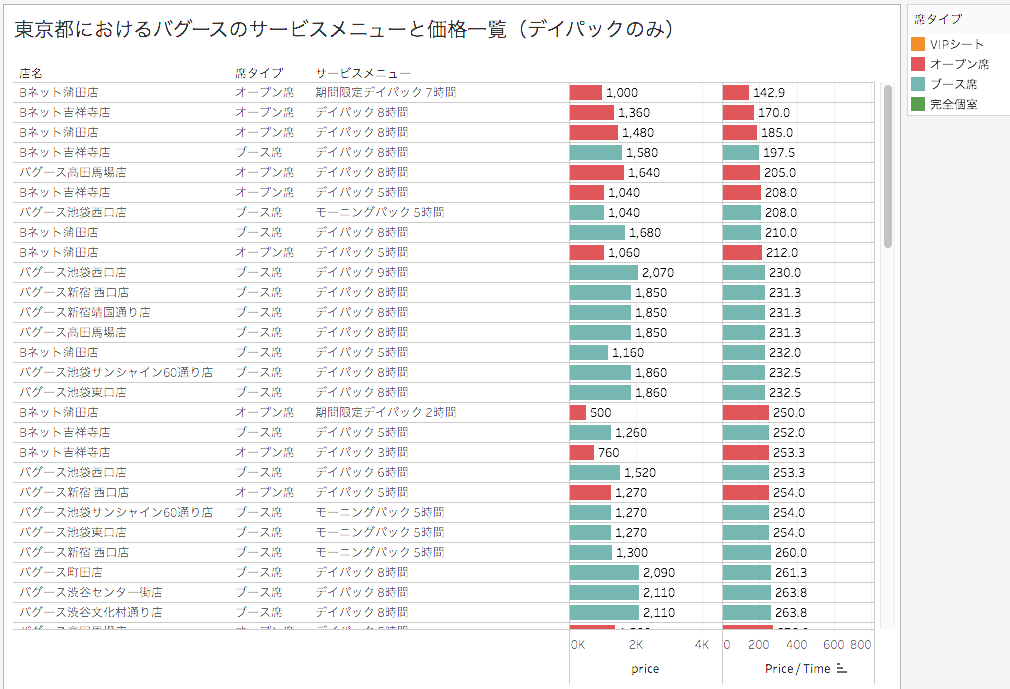
例えば以下のように各店舗、席タイプ、サービスメニューごとの価格の一覧があったとします。「価格でソートし、最安値となるサービスメニューを探したい」となった場合、ディメンション毎のソートとなってしまい、なかなか意図するソート順になりません。

こういう場合は、「結合済みフィールド(Conbined Fileds)」を利用することで、任意のソート順を設定できます。
結合済みフィールドを利用して任意のソート順を設定する方法
- 複数のフィールドから「結合済みフィールド」を作成
- 作成した「結合済みフィールド」をシェルフに追加
- 作成した「結合済みフィールド」を「並べ替え」から指定してソート
- 「結合済みフィールド」を非表示

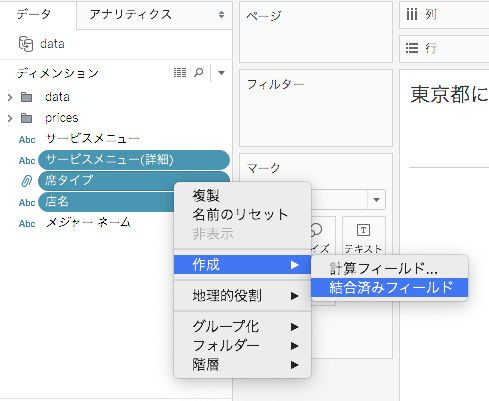
1. 複数のフィールドから「結合済みフィールド」を作成
ディメンションから複数のフィールドを選択して、右クリックから「作成 > 結合済みフィールド」を選択します。 (設定したいソートの粒度になるように複数選択する)

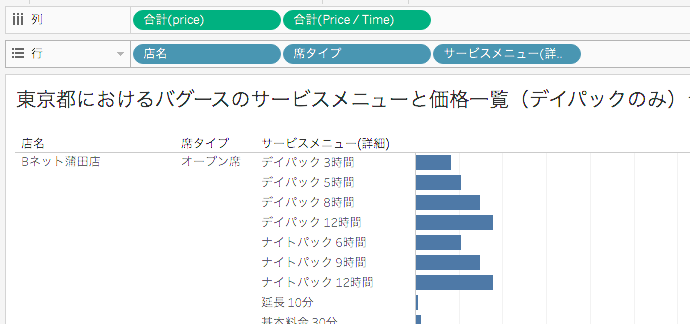
2. 作成した「結合済みフィールド」をシェルフに追加


これにより、ソートを掛けたい粒度になりました。
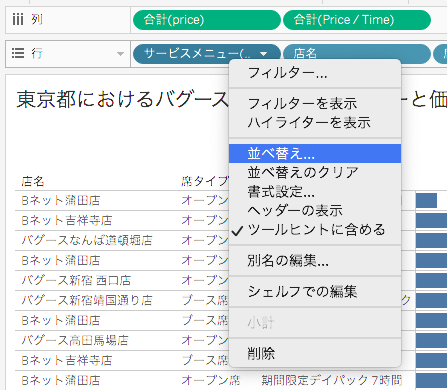
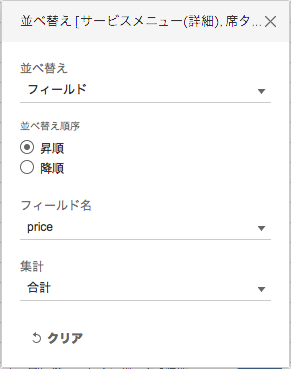
3. 作成した「結合済みフィールド」を「並べ替え」から指定してソート


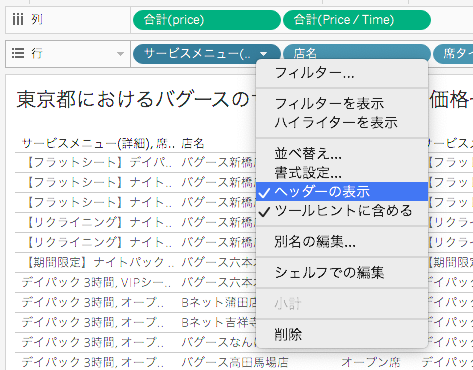
4.「結合済みフィールド」を非表示
ソートのためだけに用意した「結合済みフィールド」は見せる必要がありませんので非表示にします。

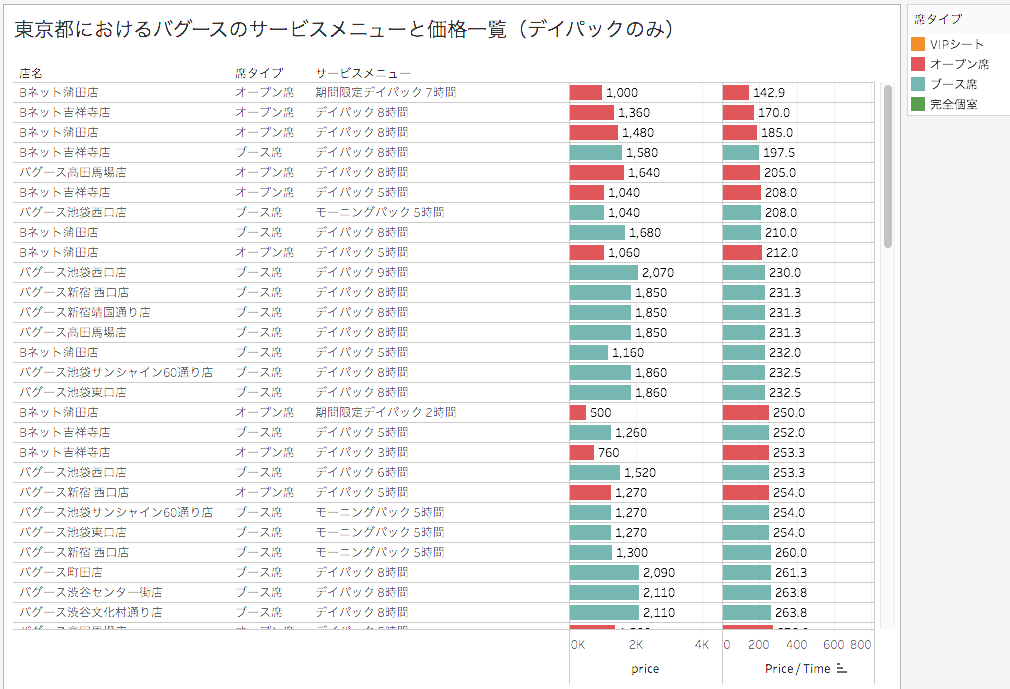
これで完成です。

まとめ
「結合済みフィールド」を利用することで、従来Excelで表現できていたソート順の設定をTableauでも実装できました。
「都内で一番コスパの良いバグースのメニューはどこのどのサービス(10時間未満のデイパック限定)か」という問いに対して、Bネット蒲田店「期間限定デイパック7時間」が優れているという解を得られました。 (2020/2/9現在)
参考
- Tableau_カテゴリ別売上を特定の年の売上順で並べ替える - Qiita
- Tableauでサブカテゴリ毎にソートするスマートな方法2つ | Developers.IO
- Sorting Dimensions by Calculated Fields That Use Table Calculations | Tableau Software
