Vercelにカスタムドメインを設定する(Cloudflareネームサーバ利用)
Cloudflareのネームサーバを利用してVercelにカスタムドメインを設定する際、キャッシュがクリアされない、SSL接続が確立しないなど苦労した点がありましたので、備忘録として残しておきます。一言でいうと自分の設定漏れでした。
前提
Gatsby.jsを利用して、Vercelでビルド & 公開
現象
Vercelでカスタムドメイン設定が有効(Valid Configuration)にならないInvalid Configurationのまま変わらない
- キャッシュがクリアされない
- ビルドが成功しても、コンテンツがリフレッシュされない
- 各デプロイメントの固有URLでアクセスすると最新情報になっている
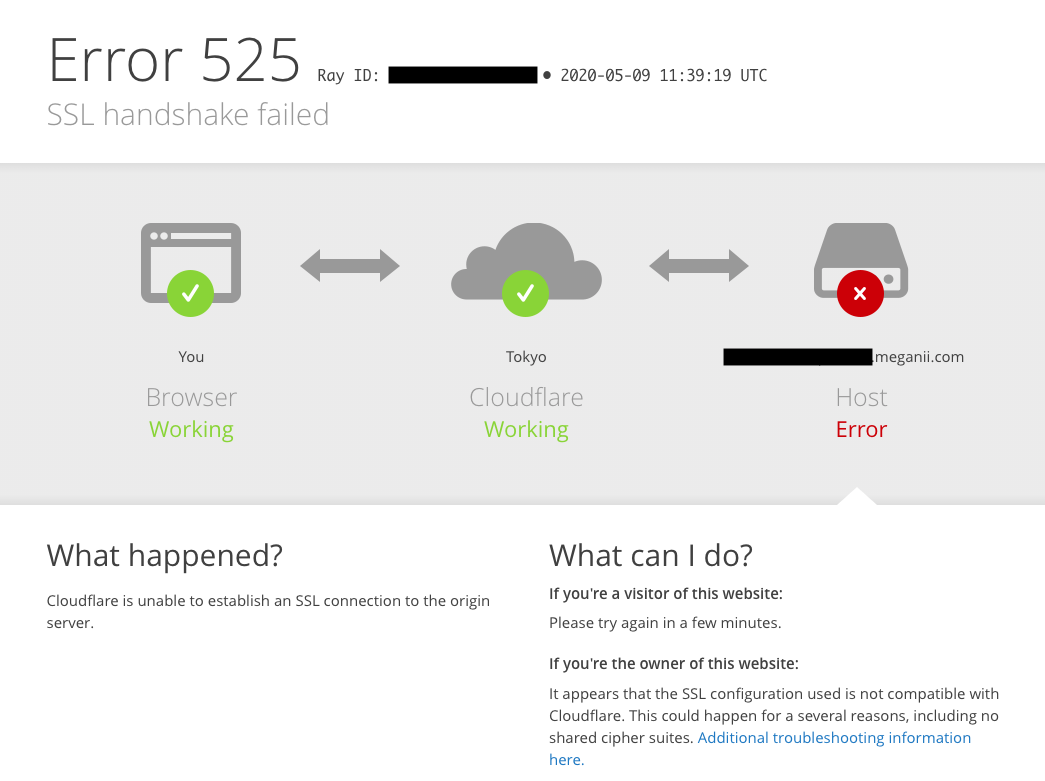
Error 525: SSL handshake failedが発生する

原因
{yourdomain}/.well-known/acme-challengeに対するHTTP GETリクエストを許可していなかったため、ドメイン認証が正常動作しなかった- そのため、
Error 525: SSL handshake failedが発生した(と推測)
*:{yourdomain}部分は自身のドメインに読み替えてください。
元々Cloudflareの設定でAlways Use HTTPSを有効にしていたため、下記URLに対するHTTP GETリクエストがHTTPSにリダイレクトされていました。
*.{yourdomain}/.well-known/acme-challenge/ドメイン認証の流れ
ドメイン認証時、下記のパス配下にランダムな命名のファイルが配置されます。
http://{yourdomain}/.well-known/acme-challengeこのファイルには証明書要求者とCA(認証局)だけが知っているトークンを含んでいます。この取得したファイルでもってCAが正当な証明書要求であると判断し、証明書が発行されます。(下記の例だとTEST_CLIENT_KEYがトークンに相当)
Let’s EncryptがHTTP経由でDCV(ドメイン認証)を実行する場合、アリスは、Webサイトの /.well-known/acme-challengeパスにランダムな名前の付いたファイルを配置する必要があります。CA(認証局)は、
http://aliceswonderland.com/.well-known/acme-challenge/<random_filename>に対してHTTP GET要求を送信して、このファイルを取得する必要があります。このエンドポイントに予期された値が存在すれば、DCVは成立します。
マルチパスドメイン認証(Multipath Domain Control Validation)を使用した証明書発行の保護
curl http://aliceswonderland.com/.well-known/acme-challenge/YnV0dHNz
GET /.well-known/acme-challenge/YnV0dHNz
Host: aliceswonderland.com
HTTP/1.1 200 OK
Content-Type: application/octet-stream
YnV0dHNz.TEST_CLIENT_KEY解決方法
1. {yourdomain}/.well-known/acme-challengeに対するHTTP GETリクエストが通るように以下の設定を実施
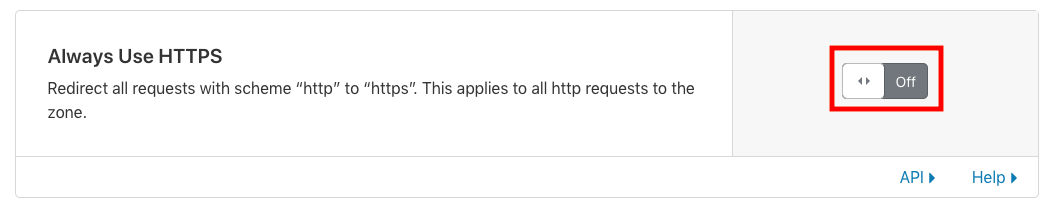
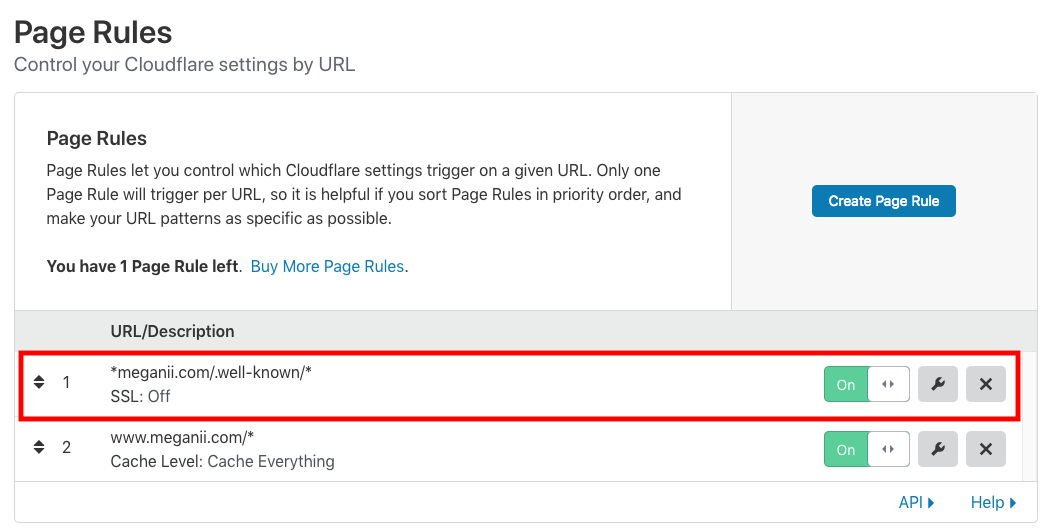
CloudflareのAlways Use HTTPSの設定をONからOFFに変更CloudflareのPage Rulesに*meganii.com/.well-known/*に対してSSL OFFの設定を追加


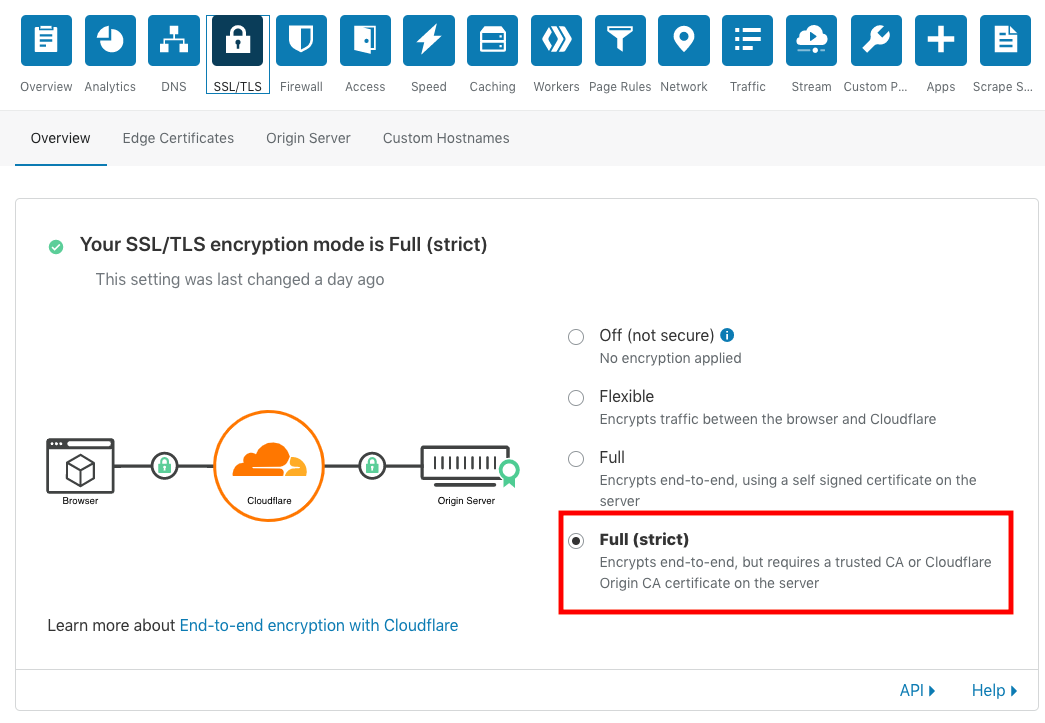
2. SSL/TLS encryption modeをFull(Strict)に変更
元々はFullにしていたが、他の方の設定を見る限りFull(Strict)の方が良さそうだったので、変更しました。

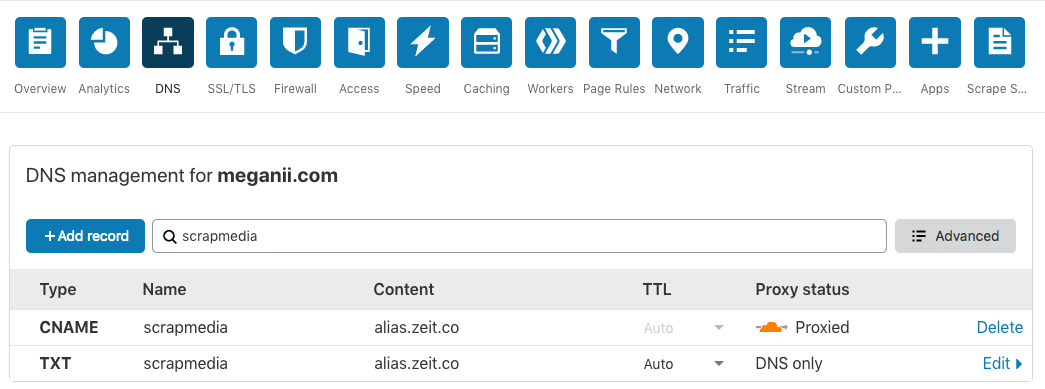
3. CloudflareのDNS設定を再設定(Proxy StatusをDNS Onlyに変更し、Proxiedに戻す)
この操作が効いたのかどうかは定かではありませんが、変更直後に挙動が変わったので設定値をリフレッシュする可能性が高いです。
TXTレコードは、他の方の設定値の通り試したので、実際に必要かどうかはわかっていません。

4. 下記コマンドでエラーが返ってくることを確認
以下のコマンドで、エラーが返って来れば少なくとも正常にHTTP GETのリクエストは受け付けられている。
$ curl http://{yourdomain}/.well-known/acme-challenge
{"error":{"code":"bad_request","message":"Expected URL of the format `/.well-known/acme-challenge/:token`"}}⏎まとめ
Vercelは、GitHubのリポジトリを繋げてビルドすれば簡単に公開までできます。そのため、カスタムドメイン設定もポチッとだけで問題ないと思い込んでいましたのでハマりました。そして、一度ハマるとDNSやCDNの都合上、キャッシュが残っているのから挙動がおかしいのか、設定がそもそも間違っているのか切り分けが難しく困りました。VercelやCloudflareのドキュメントには必要な設定は書いてあったので、公式ドキュメントをまずちゃんと読むことが大事ですね。
とにかくこれで、Vercelで簡単にGatby.jsのブログを公開できる環境が整ったので整備してきます。
参考
- Develop. Preview. Ship. - Vercel
- Vercel + Cloudflare Domain Setup (formerly ZEIT)
- How to Set Up Cloudflare with Vercel (formerly ZEIT) | Level Up Coding
- https://community.cloudflare.com/t/setup-for-zeit-now-deployments/14170/4
- https://vercel.com/docs/v2/custom-domains?query=cloudflare%20.well#cloudflare
- チャレンジのタイプ - Let’s Encrypt - フリーな SSL/TLS 証明書