【Tableau】「階層」をもつ動的なフィルタを実装する
Tableauで階層構造を持つフィールド(例えば、本部名、部門名などの部署名)に対してフィルタを実装する際、上層のフィルタに従い動的に下層の値が変更されれば便利だと思ったことはありませんか。
調べてみると、意外と簡単にできるということがわかったので、メモとして残しておきます。
階層フィルタを実装する

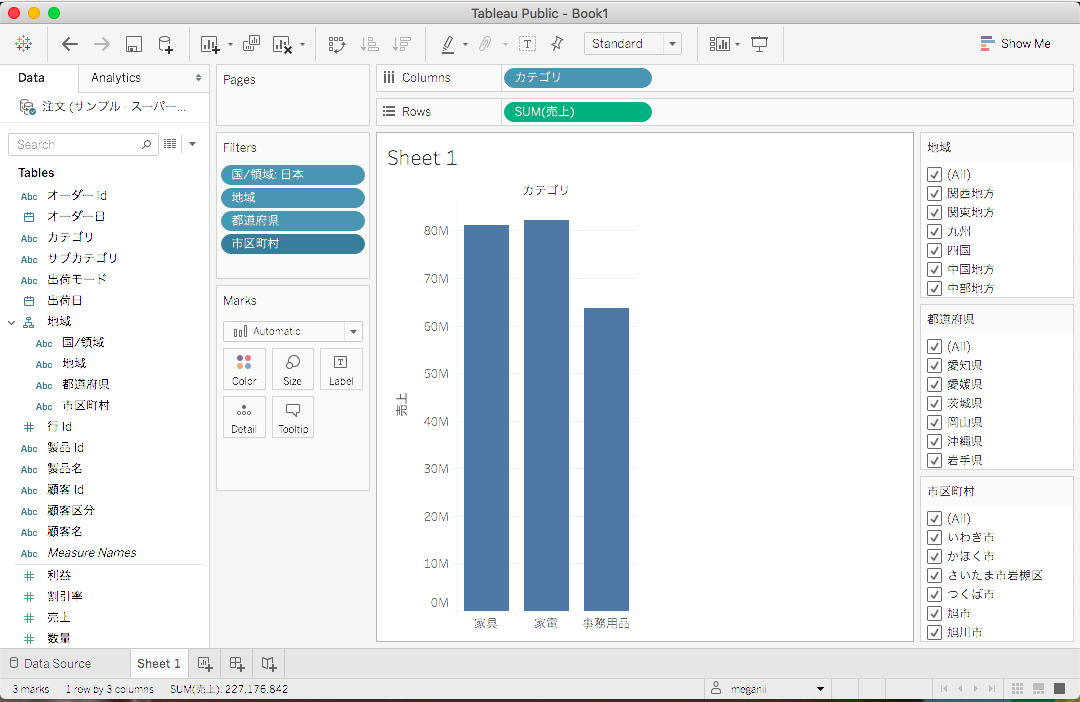
スーパーサンプルストアのデータを利用して説明します。
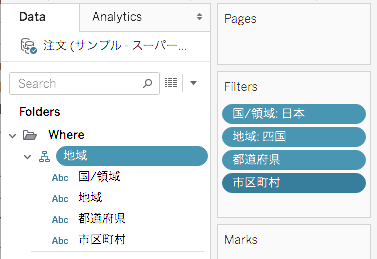
1.「階層」を作成する
まずは「階層」を作成します。ここでは、地域ということで、国/領域 > 地域 > 都道府県 > 市区町村で「階層」を作成します。

2. 作成した「階層」を1つずつフィルタに追加する
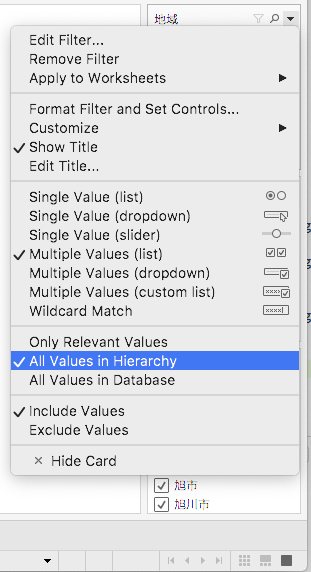
「階層」のフィルタを追加すると「階層内のすべての値」という部分にチェックが入ります。これだけで、上の階層のフィルタ結果が下層に伝播します。

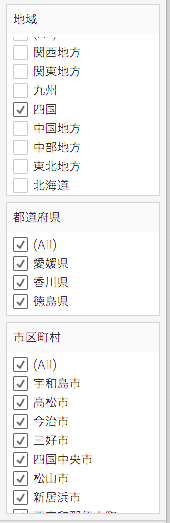
3. 上層からフィルタを効かせる
地域:「四国」を選択すると、都道府県も「四国」に関連する選択肢へと動的に変更されています。

参考
Tableau 2018.1 新機能紹介:階層構造をフィルタに適用出来るようになりました #tableau | Developers.IO
